You may remember that Google introduced the new design language Material You (or Material Design 3) at its developer conference Google I/O last year. Since then, he has gotten into most of his androidapplications as well as some web applications such as Gmail. Now he introduced its refresh or redesign called Material.io.
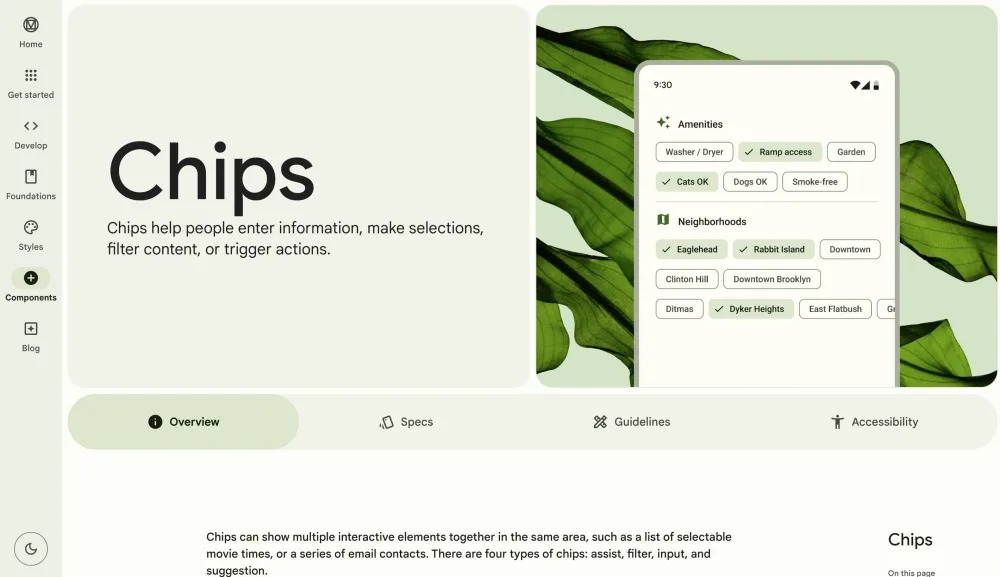
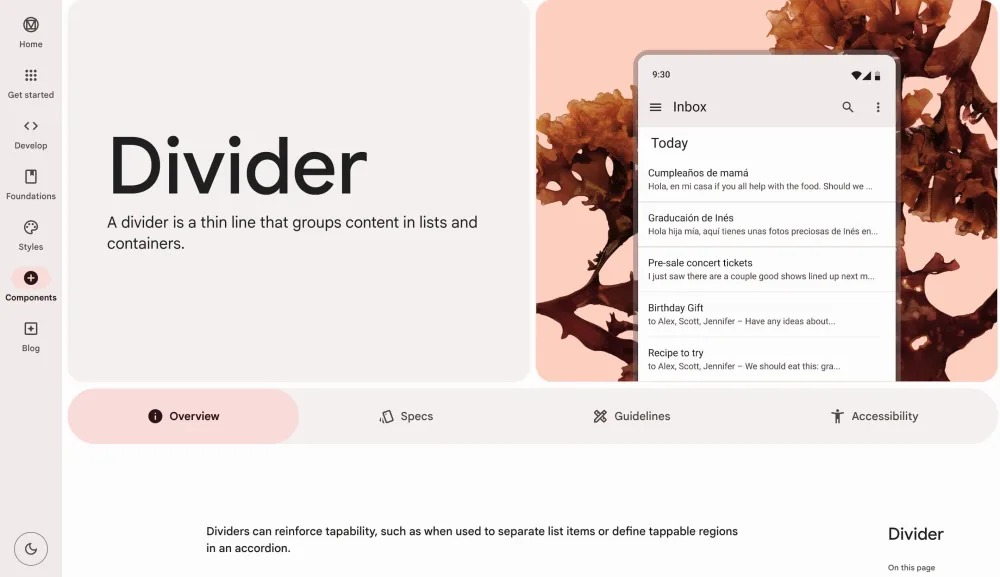
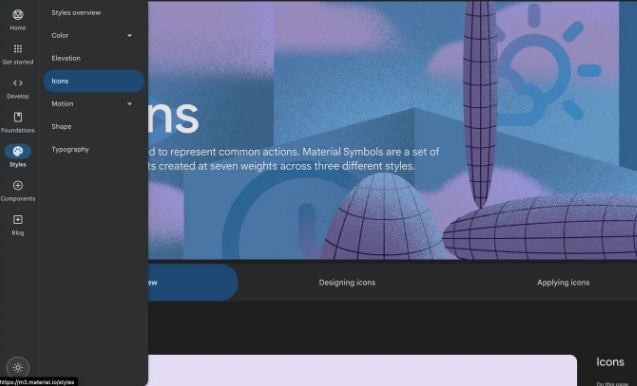
Google calls Material.io an "online textbook" of the design language Material Design 3. Instead of the wallpaper-derived Dynamic Color color system, it uses a content-based color system that uses "a set of images that change style, color, and theme." "Dynamic color transformation creates a holistic visual experience by letting the page reflect the content the reader is consuming, showcasing the new Material Design 3 color system that uses a unique tonal palette," Google elaborates.
Material.io also comes with a dark theme where key images react to different modes. The site also avoids green due to red-green color blindness, and instead uses blue or red.
You could be interested in

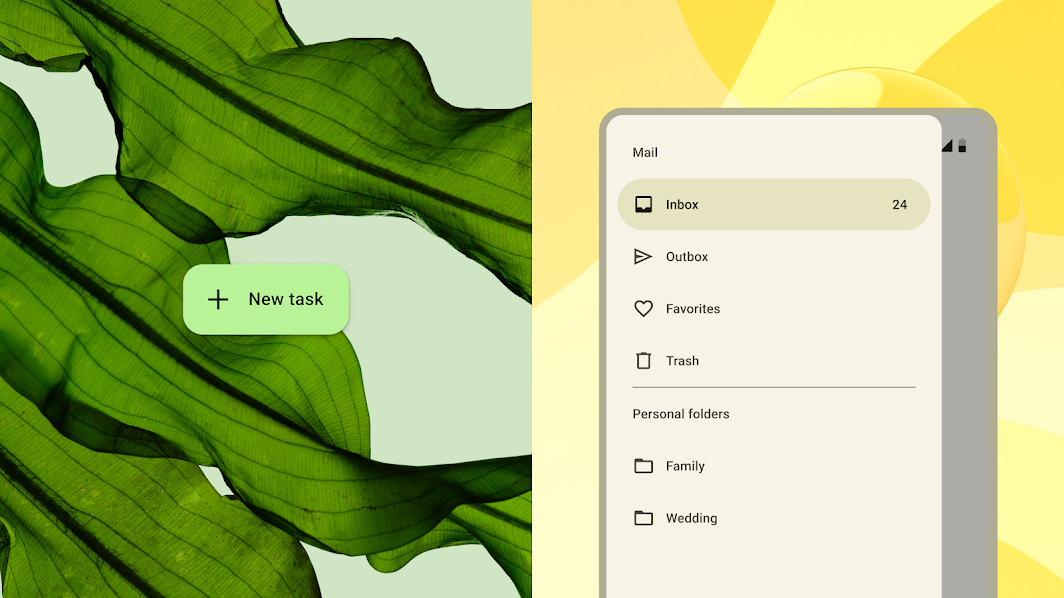
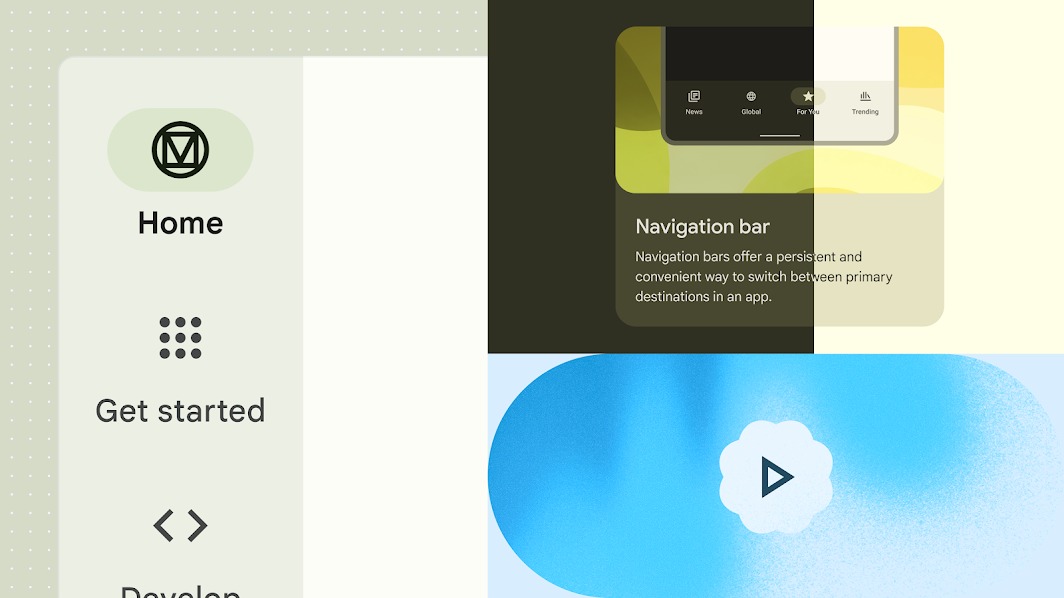
In terms of site navigation, Google has "combined a new navigation bar with a navigation drawer using simple cursor interaction that gives readers a sense of ergonomic speed and provides a quick overview of page content with relative ease." The other main forms of navigation are tabs and table of contents. In terms of movement, Material.io uses full screen, vertical and side transitions.